jsdelivr被墙解决方案——使用自己的域名解析github图床防止被dns污染
背景
2021年底jsdelivr被取消备案,2022年5月份开始出现dns污染的情况,前两天打开博客图片全都裂了,为了保险起见防止后面cdn永久被墙决定修改图片访问方式,使用自己的备案域名解析到github图片仓库防止被dns污染。
准备工作
- 已经解析到github的github.io下的域名一个
- 博客图床的仓库必须在同一个账号下
- 不会被墙的dns解析服务(我使用的是腾讯的dnspod)
步骤
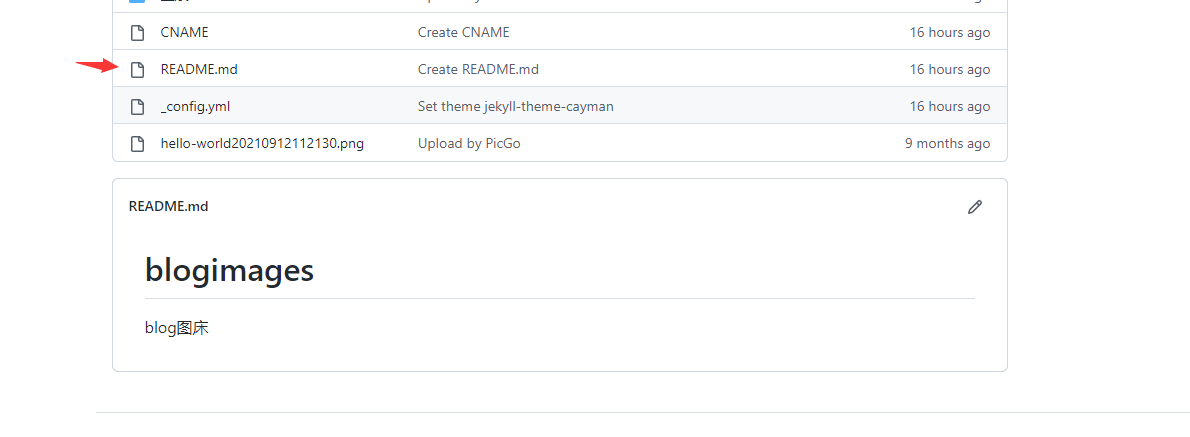
打开github图床仓库,添加一个readme.md文件,随便写几句
这个文件是作为首页使用的,如果想自己设计一个index.html的静态页面也可以,但是不能没有,如果没有的话后面启用https的那个步骤可能 不会成功

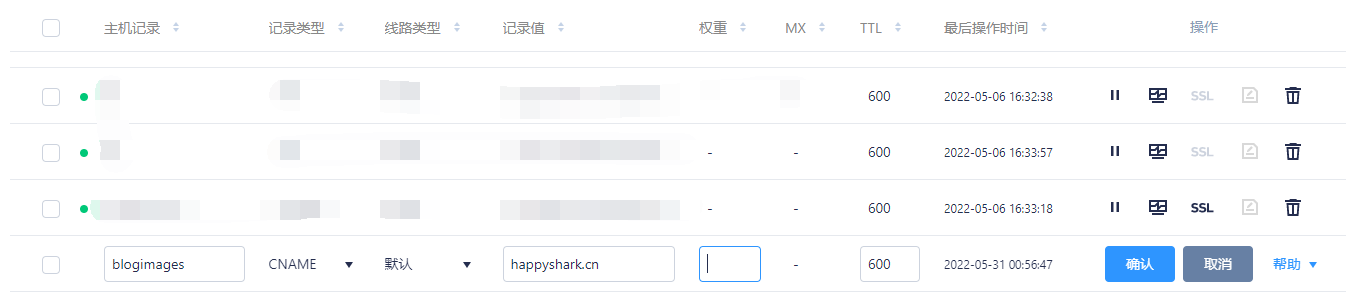
登陆你的域名解析控制台,添加以下cname值:
- 主机记录:可以自己定义,我这里设置成
blogimages - 记录值:填写解析到你github.io那个仓库的域名,我是把
happyshark.cn解析到了HPShark.github.io,所以这里的记录值填hapyshark.cn

- 主机记录:可以自己定义,我这里设置成
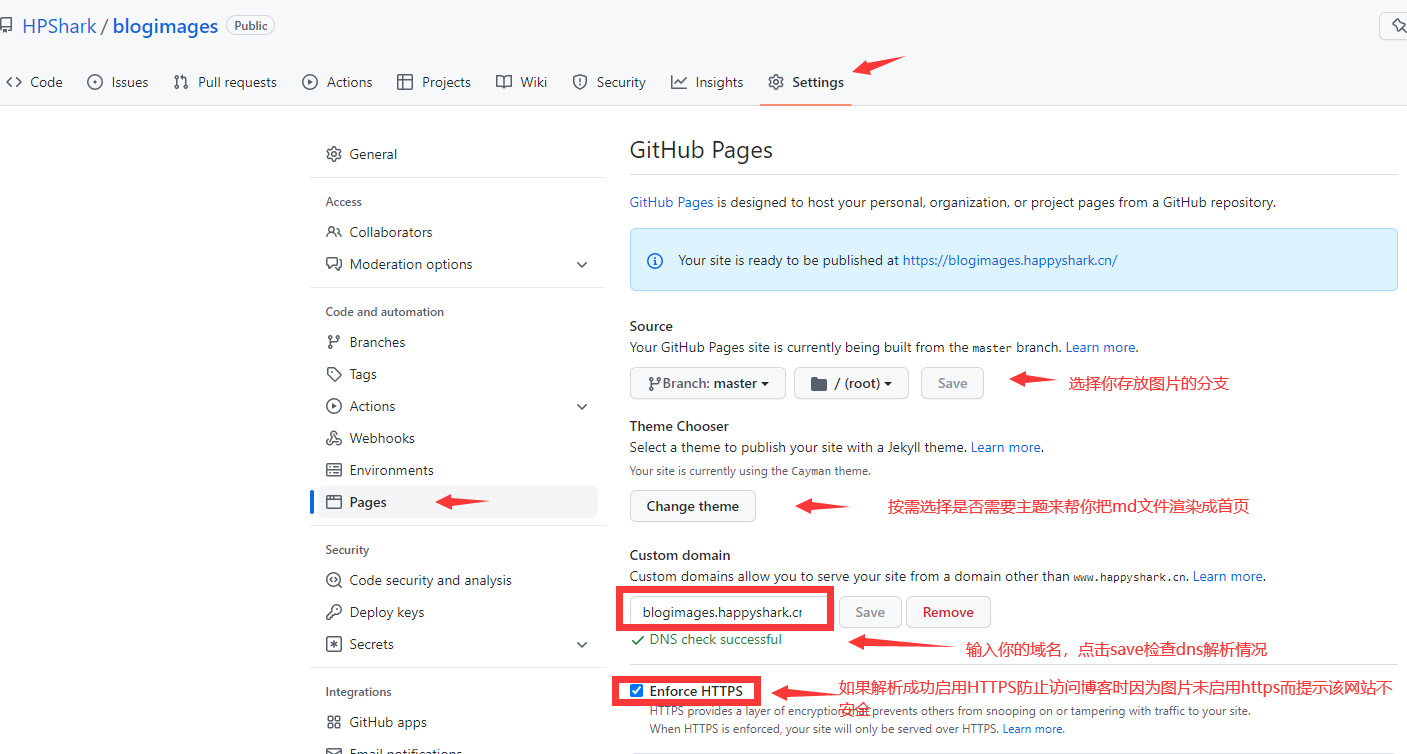
返回图床仓库顶部,点击
Settings——Pages- 在Source下选择你的图床分支,我的是默认master就选择master。
- Theme Chooser这里如果你在第一步生成的md文件,那就选择一个主题他会帮你把md文件渲染成首页,如果第一步使用的是你自己的index.html静态网页那就不用管这个。
- Custom domain这里填写你的解析域名,也就是第二步中的内容,我这里填的是
blogimages.happyshark.cn,填写完点击save,会自动检测解析是否成功 - 解析成功后可以勾选下面的Enforce HTTPS,开启https(免费自动续期,不用操心隔一段时间要去续期)
填写完之后就可以把
blogimages.happyshark.cn解析到github图床仓库了
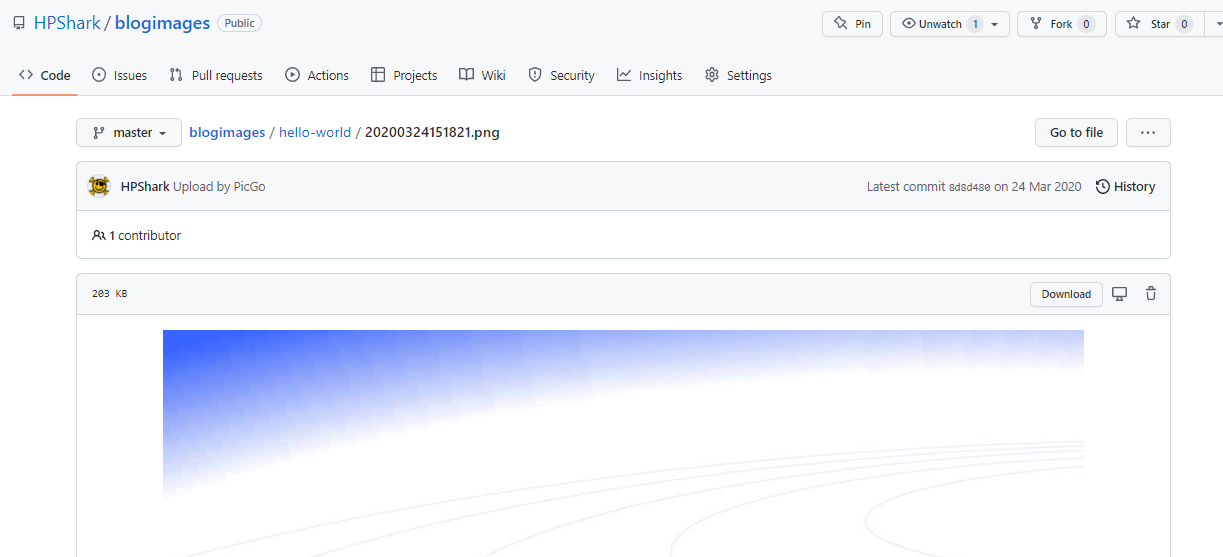
配置完成之后随便打开一张图片,比如要访问我的图床仓库-hello-world-20200324151821.png这个文件
那浏览器中应该输入的地址应该如下:
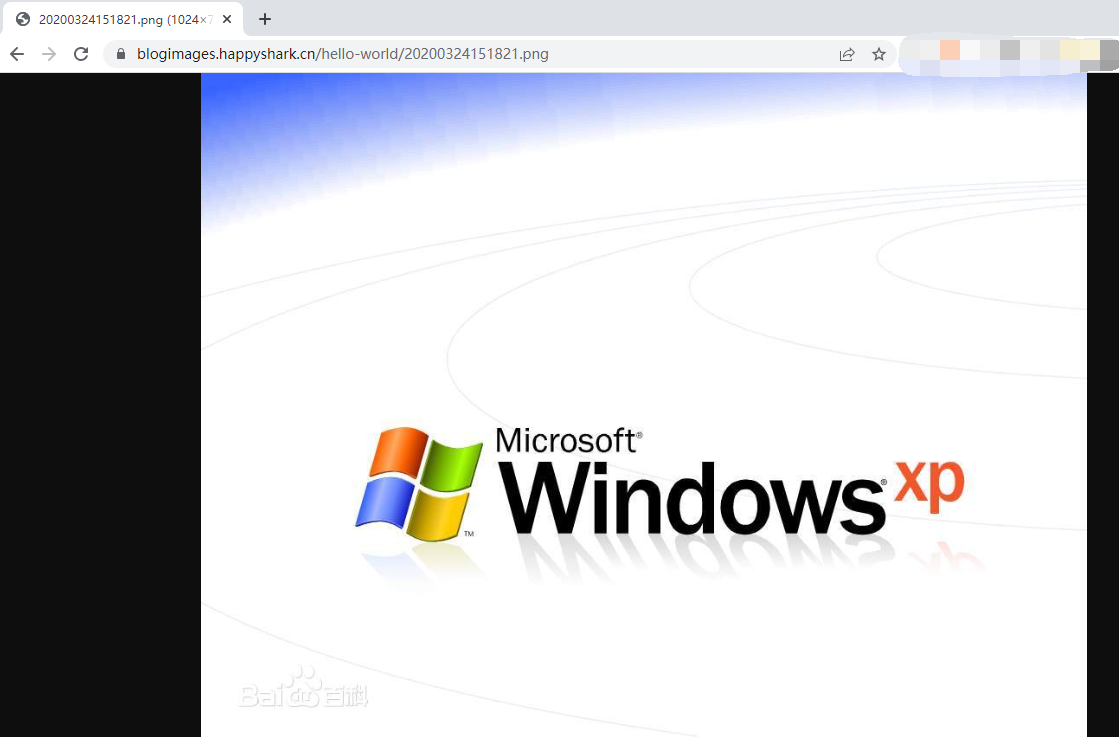
1 | https://blogimages.happyshark.cn/hello-world/20200324151821.png |
可以看到成功访问了该图片:

如何批量替换老域名
使用python脚本一键替换即可,代码如下:
1 | # coding=utf-8 |
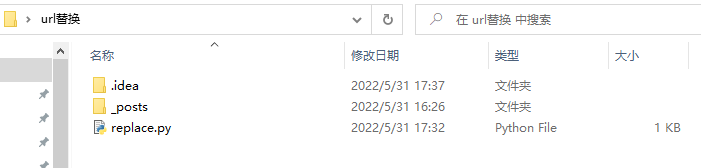
放文章的文件夹
_posts和python脚本需要放在同一目录下
以上代码会把_posts文件夹下的所有文件中的图片一次性修改,比如将某条博文中图片的url
1 | https://cdn.jsdelivr.net/gh/HPShark/blogimages@master/hello-world/20220513103605.png |
替换为
1 | https://blogimages.happyshark.cn/hello-world/20220513103605.png |
如何在博文中插入用新域名解析的图片
以PicGo为例,在github图床的设置界面按以下方式设置即可:

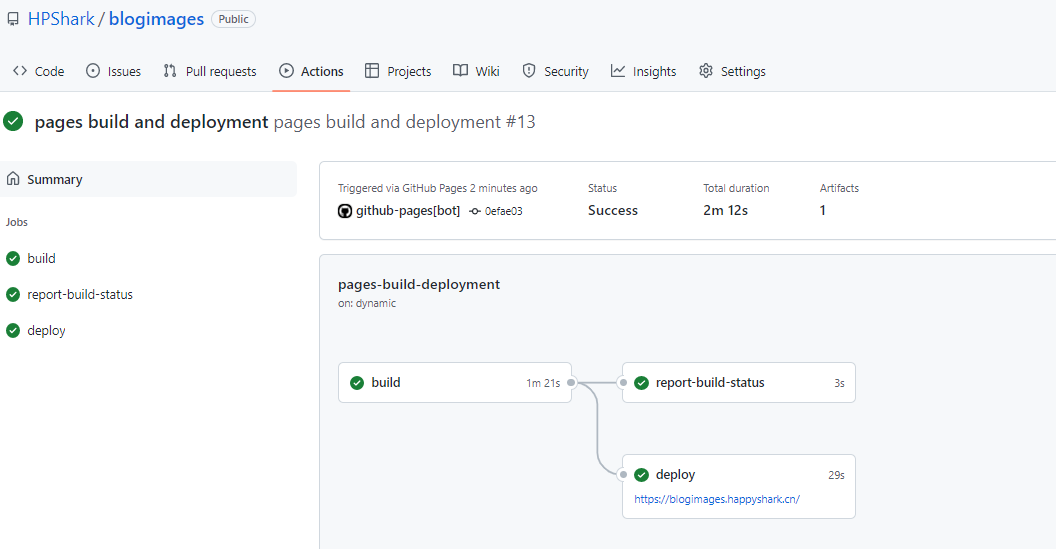
存在的bug
使用这种方式后每上传一张图片都会触发一次该仓库的action,所以上传完图片的几分钟内所有图片依然看不了(action正在渲染),这个时间一般在1~2分钟左右,高峰期可能会更慢。渲染完成之后就可以正常解析图片了。

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Happy Shark!
评论